自己紹介
- 出身:福岡
- 学部:工学部
- 学年:3年
- 趣味:pcゲーム, プログラミング
- ひとこと:最近自分用にのHPを作りました!コンセプトは少し古めのゲームです。
普段やっていることなどはこちらへ https://kiita-site.netlify.app/
これだけでは物足りないので、このiGEM九大のHPを作るにあたって選択したツールなどについて話そうと思います。
HPってどうやって作るの?
まず大まかに2段階に分けることが出来ます。
- HPの構成やレイアウト、内容を作る。(webページを作る。)
- そのHPを誰でも見れるようにネット上に公開する。(サーバーにあげる。)
今回は、1. について話そうと思います。
1.webページ自体を作る。
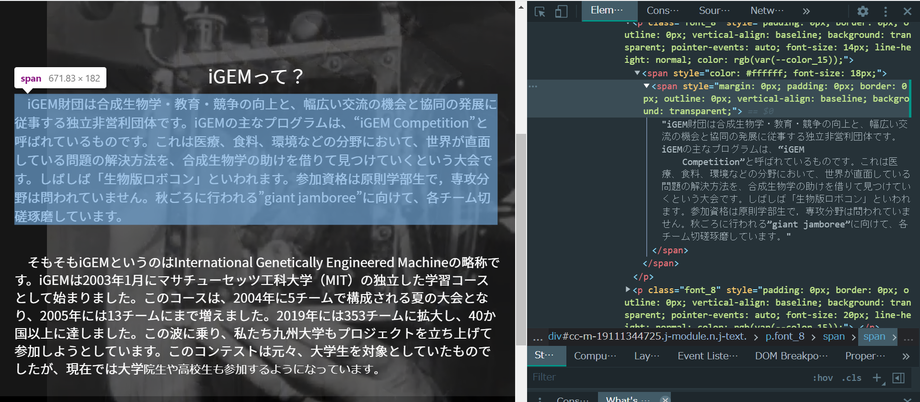
webページはhtmlというルールに基づいて書かれています。(Chromeを使っている人はF12を押すとhtmlが見れます。)
さらにhtmlというルールをcssというのを使って好きなようなルールに作りかえたりとかします。

要はめんどくさいんです!
それは皆思うことなので便利な現代では自力で書くhtmlを出来るだけ少なくしたり、勝手に生成してくれるツールが多数存在しています。
- html, cssを直接かく。(作業量の多さ: ×, カスタマイズ性: ○)
- プログラミング言語を使って作る。(作業量の多さ: △, カスタマイズ性: 〇)
- ノーコードで作る。(作業量の多さ: 〇, カスタマイズ性: △)
上のような3つに分類できます。
見てもわかる通り、だいたいの人が2. 3.の方法で作ります。
2. は具体的に言うとjavascriptという言語のReactやVueといったツールを使って作ります。
3. はWordpress, STUDIO, Webflowや、このサイトを作る際に使ったJIMDOなどで作ります。
ノーコードとはコーディングをせずにHPが作れるツールという意味で、ブロックの用にコンテンツを扱うことができるので直感的にHPを作ることができます。
どれを使ってつくるべきか?
↑に書いた利点を参考にすると、今回のようなメインはiGEMという生物の大会でコーディングを勉強する暇なんてない!ことであろうかと想定できるので3.を選択しました。
HPを作ったことが無いメンバーも部分的には協力でき、引継ぎも簡単にできるのでノーコードは便利です。
iGEMのチーム用HPを作りたいというチームや自分が所属している組織のHPを作りたいという方はノーコードで作ってみてはどうでしょうか。
